Google Maps ist in aller Munde – aber wie sieht es mit Microsoft Bing Maps aus?
Für manche Branchen (z.B. Verkehrsunternehmen) besteht ein stetig wachsendes Interesse Daten grafisch auf einer Karte darstellen zu können. Microsoft Bing Maps for Enterprise bietet hier eine Möglichkeit dieses dem Unternehmen zu ermöglichen. Hier stehen dem Unternehmen neben der “Bing Maps AJAX API” auch eine “Bing Maps Silverlight API” zur Verfügung.
Um überhaupt eine Bing Maps-Applikation entwickeln zu können, ist es notwendig, unter http://www.bingmapsportal.com einen Bing Maps-Account anzulegen und sich einen Key zu generieren.
Weiterhin benötigt man noch das
[1] Bing Maps Silverlight Control SDK oder
[2] Bing Maps AJAX Control SDK,
damit die Bing Maps zur Verfügung stehen.
Bei der Nutzung der Bings Maps ist zu beachten, dass für die Darstellung der Punkte die Koordinaten im Format des WGS84-Koordinatensystem (World Geodetic System) angegeben werden müssen. Das Koordinatensystem WGS84 besteht aus Längen- und Breitengrad (z.B. 50.13685, 8.74299).
Bing Maps Silverlight
Um sich eine Karte in einer Silverlight-Applikation anzeigen zu lassen, muss die folgende Zeile mit dem vorher generierten Key eingefügt werden:
1: <m:Map Name="myMap" CredentialsProvider="YourKey" Height="700"></map>
Für die Darstellung der Punkte (Pushpins), muss noch der folgende Code in den Map-Container eingefügt werden:
1: <m:Pushpin m:MapLayer.Position="<Längengrad>, <Breitengrad>"></m:Pushpin>
Bing Maps AJAX
In einer AJAX-Applikation kann mit Hilfe der folgenden Code-Zeilen eine Karte angezeigt werden. Die Code-Segmente basieren auf dem Bing Maps AJAX Control, Version 7.0.
1: <script type="text/javascript" src="https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=de-DE"></script>
2: <script type="text/javascript">
3: var map = null;
4: var MM = Microsoft.Maps;
5:
6: function GetMap(){
7: map = new MM.Map(document.getElementById("myMap"),{
8: credentials: "YourKey"
9: });
10: }
11: </script>
12: <body onload="GetMap();">
13: <div id='myMap' style="position:relative"></div>
14: </body>
Die Darstellung der Punkte auf einer Karte funktioniert mittels ShapeLayer.
1: var PointOptionen = {icon: "Mein Icon"};
2: var Point = new MM.Pushpin(new MM.Location("<Längengrad>, <Breitengrad>"), PointOptionen);
3: map.entities.push(Point);
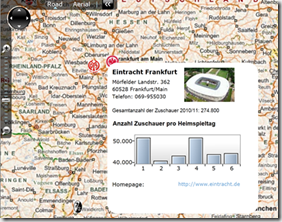
In der Abbildung sehen Sie eine fertige Bing-Maps-Silverlight-Applikation mit mehreren Punkten, an die ein ToolTip mit Informationen zum Punkt angebunden ist.
Für diese Applikation wurde die Stadionauslastung der 18 Bundesligavereine aus der Saison 2010/11 dargestellt. Die Informationen hierfür wurden der Internetseite des DFB (Deutscher Fußball Bund) entnommen.
Zum Thema weiterführende Links sind: