Einführung
In meinem ersten Blog-Beitrag Microsoft Bing Maps for Enterprise, habe ich über die Darstellung von Punkten, ohne Einbindung eines Webservices, auf einer BingMaps-Karte gesprochen.
Microsoft bietet aber auch 3 verschiedene WebServices für die Darstellung von Punkten, Linien oder Bereichen auf Karten an. Diese wären:
- Geocode Service (Punkte)
- Route Service (Punkte, Linien)
- Search Service (Punkte)
In diesem Blog-Beitrag möchte ich die Verwendung des GeocodeService in BingMaps erläutern.
Wozu verwende ich den GeocodeService?
Mit Hilfe des GeocodeService wird eine Abfrage an den Webservice gestellt, der die Koordinaten (Längen- und Breitengrad) im Format WGS84 für die zu suchende Adresse zurückliefert. Daher bietet sich die Verwendung des GeocodeService besonders für die Suche bestimmter Adressen an.
Voraussetzungen
- BingMaps-Key
- Visual Studio
- Silverlight
Falls Sie noch keinen BingMaps-Key haben, können Sie sich hier einen erstellen.
Silverlight Applikation
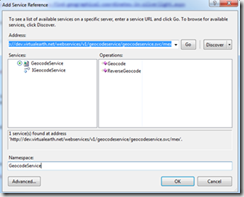
Als erster Schritt wird eine neue Silverlight-Applikation erstellt und der GeocodeService als Service Reference hinzugefügt. Hierzu klicken Sie mit der rechten Maustaste auf das Projekt und wählen Add Service Reference. Geben Sie als Adresse http://dev.virtualearth.net/webservices/v1/GeocodeService/GeocodeService.svc ein und klicken auf Go. Nennen Sie den Namespace GeocodeService.
Im nächsten Schritt werden eine Textbox zum Eingeben der Adresse und ein Button zum Abschicken erstellt. Des Weiteren werden noch zwei Textblöcke zum Ausgeben der Koordinaten (Längen- und Breitengrad) sowie eine Karte zum Darstellen der Suchergebnisse, erstellt.
1: <Grid x:Name="LayoutRoot" Background="White">
2: <Grid.RowDefinitions>
3: <RowDefinition Height="auto"/>
4: <RowDefinition Height="*"/>
5: </Grid.RowDefinitions>
6: <Grid Grid.Row="0">
7: <Grid.RowDefinitions>
8: <RowDefinition Height="30" />
9: <RowDefinition Height="30" />
10: <RowDefinition Height="30" />
11: </Grid.RowDefinitions>
12: <Grid.ColumnDefinitions>
13: <ColumnDefinition Width="75"/>
14: <ColumnDefinition Width="auto" />
15: <ColumnDefinition Width="*" />
16: </Grid.ColumnDefinitions>
17: <TextBlock Grid.Row="0" Grid.Column="0" Text="Adresse:" HorizontalAlignment="Left"/>
18: <TextBox Name="txtStart" Grid.Row="0" Grid.Column="1" Text="Bitte Adresse oder Koordinaten eingeben!" Background="LightGray" Width="500" HorizontalAlignment="Left"/>
19: <Button Name="btnShowResult" Grid.Row="0" Grid.Column="2" Content="Finden" Background="Black" Width="100" HorizontalAlignment="Left" Click="btnShowResult_Click"/>
20: <TextBlock Grid.Row="1" Grid.Column="0" Text="Latitude" HorizontalAlignment="Left"/>
21: <TextBlock Name="txtLatitude" Grid.Row="1" Grid.Column="1"/>
22: <TextBlock Grid.Row="2" Grid.Column="0" Text="Longitude" HorizontalAlignment="Left"/>
23: <TextBlock Name="txtLongitude" Grid.Row="2" Grid.Column="1"/>
24: </Grid>
25: <map:Map x:Name="geocodeMap" CredentialsProvider="<Your Key>" Grid.Row="1">
26: <map:MapLayer x:Name="geocodeLayer" />
27: </map:Map>
28: </Grid>
In den beiden nachfolgenden Funktionen werden die Geocode-Methoden des GeocodeService aufgerufen, um die Koordinaten (Längen- und Breitengrad) für die Adresse zu erhalten und ein Pushpin (Marker) für die Darstellung erstellt.
1: public void GetGeocode()
2: {
3: // Request an den Geocode-Webservice
4: var request = new GeocodeService.GeocodeRequest
5: {
6: ExecutionOptions = new GeocodeService.ExecutionOptions { SuppressFaults = true },
7: Credentials = new Credentials { Token = "<Your Key>" },
8: Query = txtStart.Text
9: };
10:
11: var client = new GeocodeService.GeocodeServiceClient("BasicHttpBinding_IGeocodeService");
12: client.GeocodeCompleted += client_FindGeocodeCompleted;
13: client.GeocodeAsync(request);
14: }
1: private void client_FindGeocodeCompleted(object sender, GeocodeService.GeocodeCompletedEventArgs e)
2: {
3: try
4: {
5: if (e.Result.ResponseSummary.StatusCode != GeocodeService.ResponseStatusCode.Success)
6: {
7: MessageBox.Show("Error geocoding ... status <" + e.Result.ResponseSummary.StatusCode.ToString() + ">");
8: }
9: else if (0 == e.Result.Results.Count)
10: {
11: MessageBox.Show("No Results");
12: }
13: else
14: {
15: Location location = new Location(e.Result.Results[0].Locations[0].Latitude, e.Result.Results[0].Locations[0].Longitude);
16: //Ausgeben des Längen- und Breitengrades
17: txtLatitude.Text = location.Latitude.ToString();
18: txtLongitude.Text = location.Longitude.ToString();
19:
20: //Setze die Sicht der Karte auf die aktuellen Koordinaten
21: geocodeMap.SetView(location, 15);
22: Pushpin point = new Pushpin();
23: MapLayer.SetPosition(point, location);
24: MapLayer.SetPositionOrigin(point, PositionOrigin.Center);
25:
26: //Erstelle einen Pushpin auf der Karte um den Punkt anzuzeigen.
27: geocodeLayer.Children.Add(point);
28: }
29: }
30: catch
31: {
32: MessageBox.Show("Exception raised");
33: }
34: }
Anschließend ist in der Click-Methode des Finden-Buttons nur noch die GetGeocode-Methode aufzurufen.
1: private void btnShowResult_Click(object sender, RoutedEventArgs e)
2: {
3: //Durch Bestätigen des Buttons Finden führe die Funktion GetGeocode() aus.
4: GetGeocode();
5: }
Ergebnis
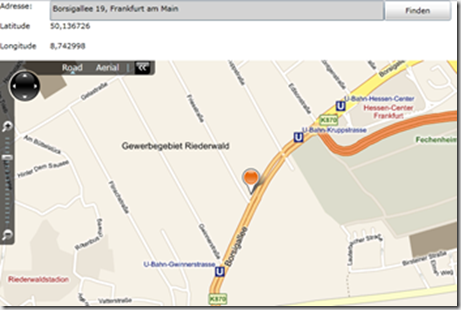
Starten Sie nun die Solution und geben eine Adresse ein. Klicken Sie anschließend auf Finden um den GeocodeService anzusprechen.
In dem folgenden Screenshot kann man erkennen, dass nachdem ich eine Adresse eingeben und auf den Button Finden gedrückt habe, oberhalb der Karte die Koordinaten und in der Karte ein Pushpin an der gesuchten Adresse angezeigt werden.
In meinem nächsten Blog-Beitrag werde ich die Verwendung des RouteService in BingMaps erläutern.