Dies ist der zweite Teil einer Serie, die sich mit der Frage beschäftigt auf welche Arten Konfigurationen in Applikationen unter SharePoint gespeichert werden können. Es wird zuerst immer kurz die Methode vorgestellt, gefolgt von einem kurzen Beispiel und den Vor- und Nachteilen.
Eine vollständige Übersicht über bisherige und noch folgende Artikel ist hier zu finden.
Die erste Möglichkeit die ich vorstellen möchte, ist das Speichern von Informationen direkt im WebPart über WebPart-Properties.
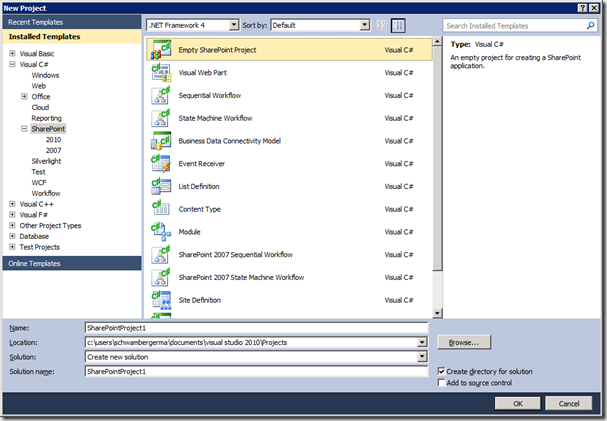
Zum Erstellen eines Webparts müssen wir zuerst eine leeres SharePoint-Projekt anlegen:
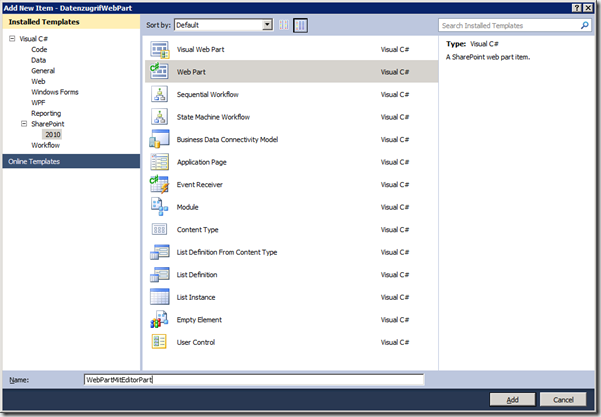
Dieser Solution fügen wir dann ein neues WebPart hinzu:
Zu beachten ist, das dieses WebPart von System.Web.UI.WebControls.WebParts.WebPart ableitet und nicht von Microsoft.SharePoint.WebPartPages.WebPart.
Das zweite wird von Microsoft nicht mehr unterstützt und ist nur noch für Kompatibilität verfügbar. Nichtsdestotrotz beziehen sich viele Tutorials noch auf den alten Typ!
Als nächsten Schritt legen wir im WebPart ein neues Property zum Speichern des ConnectionStrings an:
[WebBrowsable(true),
Category("Datenzugriff"),
Personalizable(PersonalizationScope.Shared),
DefaultValue("Hallo SharePoint"),
WebDisplayName("Connectionstring"),
WebDescription("Hier ConectionString einfügen")]
public string ConnectionString { get; set; }
Zum Testen lassen wir uns noch den ConnectionString in einer Ausgabe Anzeigen:
protected override void Render(HtmlTextWriter output)
{
output.Write("ConnectionString: " + ConnectionString);
}
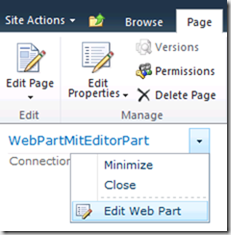
Nachdem wir das neue WebPart auf dem SharePoint-Server bereitgestellt haben, können wir es zu einer Page hinzufügen. Danach können wir die Eigenschaften dieses Webparts editieren:
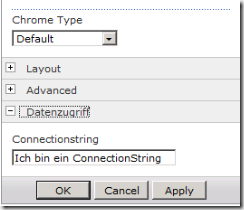
Am Ende der Eigenschaftenliste befindet sich nun das neue Property „ConnectionString“:
Es fällt sofort auf, dass für das Feld nur eine einfache TextBox gerendert wurde, in der unser ConnectionString im Klartext zu lesen ist. Dies bedeutet, dass jeder Benutzer die sensiblen Daten lesen kann. Das Problem ist leider nicht direkt über die Property des WebParts zu lösen, da diese nicht weiter angepasst werden können. Die Lösung ist ein benutzerdefiniertes EditorPart. Ein EditorPart stellt eine benutzerdefinierte Oberfläche zum Einstellen von Eigenschaften bereit. Einem Webpart können mehrere EditorParts zugewiesen werden.
Wir erstellen zunächst eine neue Klasse und leiten diese von EditorPart ab. Dann fügen wir eine TextBox im Password Modus hinzu und überschreiben die notwendigen Methoden:
public class ConnectionStringEditorPart : EditorPart
{
/// <summary> Textbox für den ConnectionString </summary>
private TextBox _txt;
///<summary> Speichert die Werte wieder im WebPart</summary>
public override bool ApplyChanges()
{
var wp = (WebPartMitEditorPart)WebPartToEdit;
wp.ConnectionString = _txt.Text;
return true;
}
///<summary> Erzeuge Controls</summary>
protected override void CreateChildControls()
{
Controls.Clear();
_txt = new TextBox()
{
ID = "txt",
TextMode = TextBoxMode.Password,
};
Controls.Add(_txt);
}
///<summary> Erzeuge HTML</summary>
protected override void RenderContents(HtmlTextWriter writer)
{
writer.Write("Hier den ConnectionString eingeben");
writer.WriteBreak();
_txt.RenderControl(writer);
}
}
Um das neue EditorPart einzubinden müssen wir im WebPart nur die Methode CreateEditorParts überschreiben:
public override EditorPartCollection CreateEditorParts()
{
var alControls = new ArrayList();
// Nur Site Administratoren bekommen das Control angezeigt
if (SPContext.Current.Web.CurrentUser.IsSiteAdmin)
{
alControls.Add(new ConnectionStringEditorPart
{
ID = ID + "_EditPartBeispiel",
Title = "Datenzugriff",
ChromeState = PartChromeState.Normal
});
}
return new EditorPartCollection(alControls);
}
Damit der ConnectionString nicht weiterhin im Klartext angezeigt wird, setzen wir das Attribut WebBrowsable von ConnectionString auf false. Zusätzlich stellen wir mit einer Abfrage auf SPContext.Current.Web.CurrentUser.IsSiteAdmin sicher, dass nur Site Collection Administratoren das Property ändern können.
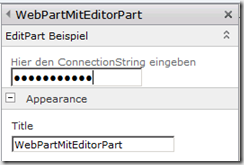
Jetzt können wir das WebPart deployen. Wir sehen nun das neue EditorPart mit geschütztem ConnectionString:
Fazit
Einen Wert direkt im WebPart zu konfigurieren ist also gar nicht schwer. In einem EditorPart können ohne Probleme auch andere Controls wie Comboboxen oder Radiobuttons eingebaut werden.
Zum Abschluss die Vor- und Nachteile der hier vorgestellten Methode:
Vorteile:
- Implementierung
Property und EditorPart sind mit wenigen Zeilen Code umgesetzt.
- Wartbarkeit Es müssen keine zusätzlichen Komponenten eingerichtet werden.
Nachteile:
- Sicherheit
Zugriffsrechte müssen per Code geprüft werden.
- Scope Einstellungen sind für jedes WebPart individuell und können nicht von anderen WebParts verwendet werden. Dieser Ansatz empfiehlt sich also eher bei kleinen Projekten.
- Administration Werte müssen für jedes WebPart einzeln gepflegt werden. Dies ist bei mehreren verteilten WebParts sehr umständlich.
Im nächsten Teil betrachten wir, welche Möglichkeiten es gibt Einstellungen direkt in SharePoint zu speichern.