Dies ist der erste Beitrag zur Vorstellung der "SDX Privatbilanz"-App für Windows 8. Er zeigt und erklärt den Startbildschirm der App, wobei vor allem auf Design-Aspekte und die App Bar eingegangen wird. In den kommenden Wochen werden weitere Artikel in ähnlicher Form folgen, in denen wesentliche Features der App gezeigt werden, die auch charakteristisch für andere Windows 8-Apps sind.
Hallo, ich bin die “SDX Privatbilanz”
Der Startbildschirm einer Anwendung bzw. App sollte gut durchdacht sein. Es ist der Einstiegspunkt für Endanwender und somit das Erste, was Benutzer zu Gesicht bekommen, wenn sie die App ausführen. Dies sollte auch die Seite sein, zu der Anwender immer wieder zurückkehren, wenn sie zu anderen Bestandteilen der App springen wollen. Es kann somit sinnvoll sein, Informationen auf dieser Seite zu aggregieren und einen Ausgangspunkt für die Navigation in der App zu markieren. Auf jeden Fall muss der Startbildschirm einen guten ersten Eindruck hinterlassen, damit sich Anwender mit der App identifizieren können.
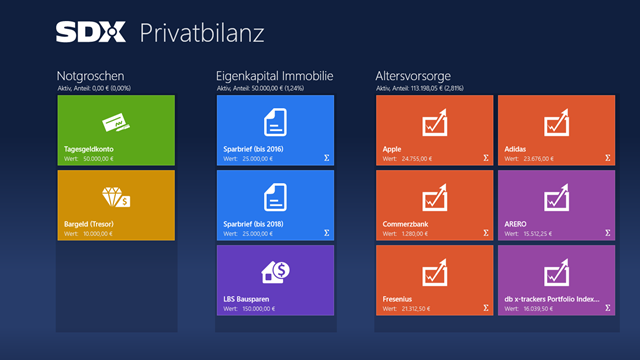
In der aktuellen Version der Privatbilanz-App müssen keine Informationen aggregiert werden, da ein Benutzer nur eine Bilanz angezeigt bekommt und diese dann beliebig editieren kann. Daher wird auf der Startseite diese Bilanz geöffnet und die Vermögenswerte (Aktiva-Seite der Bilanz) werden angezeigt:
Auf dieser Seite werden in einem GridView-Control alle Vermögenswerte der aktuellen Bilanz dargestellt. Diese einzelnen Bilanzpositionen/Bilanzposten sind in Kategorien gruppiert, deren Struktur sich beliebig festlegen lässt. Die App unterstützt dabei verschiedene Typen von Bilanzposten, die durch die Farb-/Symbol-Kombination bestimmt werden (an die Entwickler: für die Symbole kam das kostenlose Syncfusion Metro Studio zum Einsatz). Was auf dem Bild nicht ersichtlich ist: das GridView ist nach rechts hin offen, d.h. dass mit dem Mausrad bzw. mit einem Wisch per Touch durch alle Kategorien der Bilanz durchgescrollt werden kann.
UI-Design und App Bar
Dem aufmerksamen Beobachter wird es nicht entgangen sein: da sind ja überhaupt keine Bedienelemente in Form von Buttons und Navigationsleisten auf dem Startbildschirm zu sehen! Das ist korrekt und ein wesentliches Merkmal dieser neuen Windows 8-Apps. Das Prinzip dahinter lautet “Content before Chrome”: eine App soll Inhalte (“Content”) darstellen und keine Bedienelemente (“Chrome”). Dadurch soll sich das Auge des Benutzers auf die Inhalte konzentrieren können und die UI soll harmonischer und aufgeräumter wirken als bei vergleichbaren Apps auf anderen Plattformen.
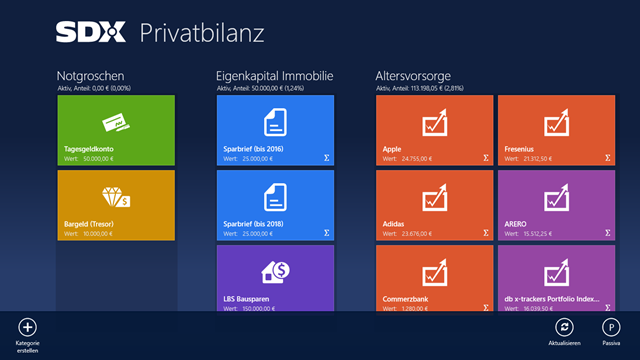
Doch wie lösen Anwender Aktionen aus, die auf einer Seite möglich sind und nicht über die dargestellte UI abgebildet werden? Das Zauberwort nennt sich “Application Bar” (kurz: “App Bar”), ein weiteres charakteristisches Merkmal einer Windows Store App. Die App Bar kann mit einer Wischgeste vom unteren Bildschirmrand bzw. mit einem Rechtsklick der Maus eingeblendet werden und überblendet die eigentliche App-UI:
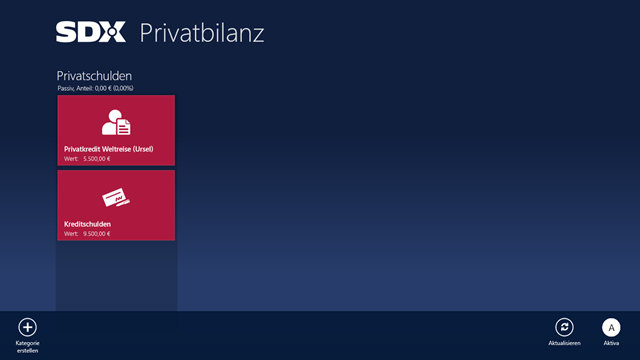
Auf der App Bar kann ein Entwickler dem Benutzer nun beliebige Aktionen anbieten. Bei der Privatbilanz ist das beispielsweise das Umschalten zwischen der Aktiva- und Passiva-Seite der Bilanz:
Die App Bar kann von einem Entwickler recht beliebig gestaltet werden. Er hat die Möglichkeit, beliebige Controls zu definieren und diese kontextabhängig ein- bzw. auszublenden. Neben der unteren App Bar lässt sich auch eine App Bar an der oberen Bildschirmkante definieren, die vor allem für globale Navigation in der App vorgesehen ist. Einige Apps wie die “Store”-App von Microsoft machen davon Gebrauch.
Bedienbarkeit: Implizität vs. Explizität
Das Beispiel der App Bar und das Konzept “Content before Chrome” zeigen deutliche Unterschiede im Design und in der Benutzung einer Windows Store App z.B. gegenüber Apps auf anderen Plattformen wie z.B. iOS. Mögliche Aktionen werden bei einer Windows Store App nicht unbedingt explizit in der UI widergespiegelt, sondern sind häufig eher implizit vorhanden und müssen vom Benutzer erst “entdeckt” werden, z.B. durch Einblenden der App Bar.
Dies erfordert ein Umdenken bei Benutzern als auch bei Entwicklern und kann zumindest anfangs problematisch sein, wenn Benutzer eher eine iOS-Style-App gewöhnt sind und sich mit der Bedienung von Windows 8-Apps erst vertraut machen müssen. Doch ich bin der Meinung, dass dieser Lernprozess nur von kurzer Dauer ist und Benutzer das implizitere Bedienkonzept schnell begreifen werden.
Demnach kann man als Entwickler ein wenig darauf vertrauen, dass Benutzer die Funktionen der App finden, wenn sie über die Standardmechanismen wie die App Bar implementiert sind. Dennoch kommt dem UI-Design eine ungleich höhere Bedeutung zu als z.B. bei einer normalen Desktop-Applikation. Apps haben einen viel größeren “visuellen Charakter”, Schaltflächen müssen groß genug für die Touch-Bedienung sein, Oberflächen dürfen nicht mit Inhalten überladen werden. Symbole und Farben spielen eine große Rolle, sodass sich Entwickler verstärkt mit solchen Design-Aspekten auseinander setzen müssen. In vielen Fällen wird es notwendig sein, einen Designer mit im Team zu haben und Benutzerstudien zur Bedienung der UI zu erstellen.
Microsoft liefert Entwicklern einige Hilfestellungen beim App-Design. So ist z.B. das Design-Tool “Blend for Visual Studio” kostenlos im Installationspaket von Visual Studio enthalten und Entwickler sollten es auf jeden Fall erlernen, um das Beste aus ihrem App-Design herausholen zu können. Weiterhin bietet Microsoft aber auch einige UX Guidelines an, z.B. wo Bedienflächen platziert werden sollten, damit sie bei einer “Daumenbedienung” auf einem Tablet gut erreichbar sind: Touch interaction design. Auch die folgende Case Study ist sehr interessant, zeigt sie doch an dem Beispiel der “PhotoJournal”-App durchgängig die Unterschiede zwischen einer iOS-App und einer Windows Store App: Design case study: iPad to Windows Store app.
Fazit und Ausblick
Bereits am Beispiel der initialen Ansicht des Startbildschirms der “SDX Privatbilanz”-App wird deutlich: Windows Store Apps “ticken anders”, wenn es um das App-UI-Design geht. Design-Aspekte gewinnen im Vergleich zu “normalen” Desktop-Anwendungen stark an Bedeutung und auch der “Metro-Stil” muss von Entwicklern erst einmal erlernt und verstanden werden. Glücklich kann sich schätzen, wer einen Designer oder einen design-affinen Entwickler im Team hat, der diese Aufgaben übernehmen und auch eine versierte Meinung abgeben kann.
Ich hoffe, ich konnte Ihnen mit diesem ersten Beitrag einen ersten Vorgeschmack auf die Features einer Windows 8 Business-App geben. Die nächsten Beiträge dieser Serie dringen auf diesem ersten Beitrag auf und dringen weiter in die Funktionalität der “SDX Privatbilanz”-App für Windows 8 vor.