div class=”articleAbstract”>
Auch für Entwickler bringt der neue SharePoint Server 2013 einige Neuerungen. Analog zu anderen Microsoft-Produkten kann nun Funktionalität in sogenannten "Apps” zur Verfügung gestellt werden. Diese unterscheiden sich von traditionellen Web Parts und Sandboxed Solutions, da sie nicht mehr zwangsläufig in SharePoint selbst, sondern wahlweise auf einem dedizierten Server (auch außerhalb der SharePoint-Domäne), der Cloud (Windows Azure) oder wie vorher in SharePoint gehostet werden können.
Gleichwohl können Apps aber sämtliche SharePoint-Funktionalität nutzen, und zwar über
- SharePoint WP und .NET Client Libraries (für Desktop- und Web-Apps)
- SharePoint .NET Windows Phone Client Libraries (für mobile Apps)
- SharePoint REST-Services
- SharePoint JavaScript Client Library (für plattformunabhängige Web-Apps)
Letzteres erlaubt die Einbindung von SharePoint ohne Verwendung von .NET-Libraries, d. h. nur über JavaScript/HTML. Für den Test von Apps bietet Microsoft außerdem kostenlose Developer-Accounts auf Office 365 an, in dessen Rahmen auch SharePoint bereitgestellt wird. Einfache Anforderungen lassen sich mit dieser Lösung sehr gut abbilden. Wer es mit der Entwicklung aber ernst meint, der setzt sich besser gleich eine Windows Server 2012-VM auf und installiert SharePoint 2013 Standalone.
Für die Entwicklung von SharePoint-Apps müssen die Visual Studio 2012 Tools und Client Components für Office installiert sein. Diesen Prozess hat mein Kollege bereits hier eingehend beschrieben. Ich werde mich deshalb auf das neue SharePoint-App-Konzept konzentrieren.
Erste Schritte
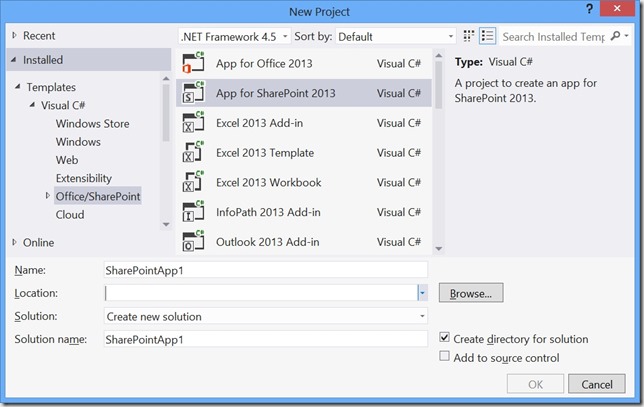
Hat man sich alle benötigten Tools installiert, kann man in Visual Studio 2012 ein neues SharePoint-App-Projekt erstellen. Zu beachten ist hierbei, dass VS 2012 für diesen Zweck mit Administratorrechten ausgeführt werden muss. Dann wählt man im Rahmen der Projekterstellung lediglich das “App for SharePoint 2013”-Projekttemplate aus.
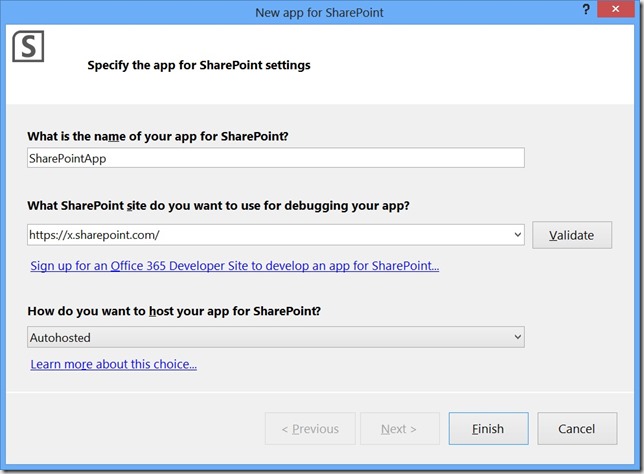
Nach der Angabe des Namens der App, der SharePoint-Site, die für das Debuggen verwendet werden soll, und der Festlegung, wie und wo die App gehostet werden soll, erstellt Visual Studio eine Solution mit zwei Projekten:
- Das eigentliche SharePoint-App-Projekt, das das sogenannte App-Manifest enthält. Dieses enthält Metadaten und Vorgaben für App-Berechtigungen sowie Features, die die Anwendung in SharePoint benötigt und das zu verwendende App-Icon. Das Projekt wird außerdem für das Deployment der kompilierten Anwendung benötigt.
- Standardmäßig ein ASP.NET-Webanwendungsprojekt, das die eigentliche App-Funktionalität implementiert.
Für das Hosting kann man zwischen drei Arten wählen: Provider-Hosted, SharePoint-Hosted, und Autohosted. Ersteres wird dann verwendet, wenn die App auf einem beliebigen Server außerhalb von SharePoint betrieben wird. Der Zugriff auf SharePoint erfolgt in diesem Fall über REST/OAuth und/oder das .NET SharePoint Client Object Model. Alternativ kann man Apps auch in SharePoint selbst hosten, quasi als Alternative zu traditionellen Web Parts. Im Autohosted-Modus wird dagegen Windows/SQL Azure verwendet. Wer Office 365 für Test- und Entwicklungszwecke verwendet, ist mit dieser Option auf der sicheren Seite.
Austausch des Web-Projekts
Ich persönlich bin ja eher ein Fan von MVC, deshalb konnte ich mich mit der standardmäßig erstellten ASP.NET-Webanwendung nicht recht anfreunden. Die gute Nachricht ist, dass das Web-Projekt ohne Probleme gegen ein MVC-Projekt ausgetauscht werden kann. Für diesen Zweck erstellt man innerhalb der Solution einfach ein neues Projekt vom Typ ASP.NET MVC 4 Web Application. Das alte Web-Projekt behalten wir einstweilen, da noch bestimmte Konstrukte in das neue Projekt übernommen werden müssen.
Zum einen wäre da die Datei “TokenHelper.cs”, die Funktionalität für die Authentifizierung und den Zugriff auf die SharePoint-Client-Library mittels Token bereitstellt. Diese kopiert man am besten vom alten Web- in das neue MVC-Projekt (Namespaces sollten ebenfalls angepasst werden).
Zum zweiten müssen im neuen Projekt nun noch eine Reihe von Assemblies referenziert werden, nämlich:
- Microsoft.IdentityModel
- Microsoft.IdentityModel.Extensions
- Microsoft.SharePoint.Client
- Microsoft.SharePoint.Client.Runtime
- System.ServiceModel
- System.ServiceModel.Channels
- System.IdentityModel
Danach sollte das Projekt bereits ohne Fehler kompilierfähig sein, was man am besten mal ausprobiert, bevor man mit dem nächsten Schritt fortfährt.
Nun muss noch das SharePoint-App-Projekt angepasst werden. Hierfür sucht man das entsprechende Projekt im Solution Explorer, wählt die Datei “AppManifest.xml” und drückt F7, um deren Code direkt zu bearbeiten.
<?xml version="1.0" encoding="utf-8" ?> <!--Created:cb85b80c-f585-40ff-8bfc-12ff4d0e34a9--> <App xmlns="http://schemas.microsoft.com/sharepoint/2012/app/manifest" Name="SharePointApp" ProductID="{86d72325-c79c-46af-bc3b-202f5f98f9ce}" Version="1.0.0.0" SharePointMinVersion="15.0.0.0" > <Properties> <Title>SharePointApp</Title> <StartPage>~remoteAppUrl/Pages/Default.aspx?{StandardTokens}</StartPage> </Properties> <AppPrincipal> <AutoDeployedWebApplication/> </AppPrincipal> <AppPrerequisites> <AppPrerequisite Type="AutoProvisioning" ID="RemoteWebHost" /> </AppPrerequisites> </App>
Wie man sieht, ist hier als Startseite für die App noch die Default.aspx-Seite aus dem alten Web-Projekt angegeben. Diese sollte man anpassen, sobald man im MVC-Projekt einen entsprechenden Controller erstellt hat. Angenommen dieser Controller hieße “HomeController”, dann wäre der Pfad (unter Beibehaltung des Standardroutings) “~remoteAppUrl/Home?{StandardTokens}” und es würde die Index()-Methode der gleichnamigen Controllerklasse mit den sogenannten Standardtoken-Parametern von SharePoint aufgerufen. Diese enthalten das Token von SharePoint und die URL des SharePoint-Servers und werden für die Erzeugung des Client-Kontexts für den Zugriff auf SharePoint unter Verwendung des TokenHelpers benötigt:
public ActionResult Index() { TokenHelper.TrustAllCertificates(); string token = TokenHelper.GetContextTokenFromRequest( System.Web.HttpContext.Current.Request); string host = System.Web.HttpContext.Current.Request["SPHostUrl"]; using (ClientContext ctx = TokenHelper.GetClientContextWithContextToken(host, token, Request.Url.Authority)) { //Do funny things on SharePoint } return View(); }
Unterhalb des “Views”-Ordners erstellt man zudem einen Ordner “Home”, und darin eine zugehörige View “Index.cshtml”. Damit hat man zunächst das Grundgerüst für einen ersten Test des Deployments und Debuggings erstellt.
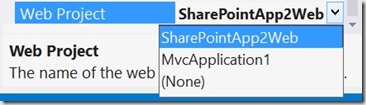
Als nächstes muss man noch die Eigenschaften des SharePoint-App-Projektes anpassen. Hier wählt man für die Eigenschaft “Web Project” das MVC-Projekt statt des alten Web-Projekts aus. Nach der Änderung wird ein Dialog eingeblendet, der weitere Einstellungen vorschlägt, und den man mit “Yes” schließt. In der Folge wird automatisch auch die SharePoint-App-Anwendung als Einstiegspunkt für das Debugging festgelegt.
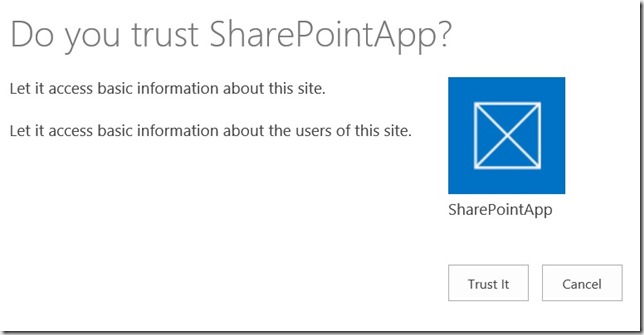
Nun kann man das alte Web-Projekt getrost aus der Solution entfernen, diese dann kompilieren, und ist damit in der Lage, die App nach SharePoint zu deployen. Dies geschieht automatisch, sobald man die Anwendung debuggt (F5). Daraufhin wird ein Browserfenster geöffnet, die anfangs definierte SharePoint-URL geladen und folgende Meldung erscheint:
Klickt man nun auf “Trust It”, so wird die Anwendung von SharePoint ausgeführt. Genauer gesagt: SharePoint ruft die URL der Anwendung auf. Beim Debuggen führt diese typischerweise zum automatisch gestarteten IISExpress auf dem Entwicklerrechner, d. h. die Anwendung wird in diesem speziellen Fall auf dem lokalen Rechner gehostet. Das Debugging in Visual Studio 2012 gestaltet sich problemlos.
Fazit
Mit dem neuen SharePoint 2013 können Anwendungen nun noch flexibler entwickelt und gehostet werden. Es kommt nun ebenfalls ein App-Konzept zum Einsatz. Apps können auf beliebigen Servern, der Cloud und in SharePoint selbst gehostet werden. Für die Entwicklung stehen eine Reihe verschiedener Technologien zur Verfügung. Diese reichen von HTML/JavaScript über REST bis .NET Client-Libraries, über die SharePoint-Inhalte gelesen und verändert werden können.