Was unter Windows 8 bereits möglich war
Benutzer können unter Windows 8 aus dem Internet Explorer sehr einfach Seiten an den Startbildschirm von Windows anpinnen, sodass diese dort als Kachel auftauchen. Normalerweise wird dabei als Kachel-Symbol das IE-Logo dargestellt. Webseiten-Betreiber haben allerdings die Möglichkeit, über die Meta-Tags msapplication-TileImage und msapplication-TileColor ein Bild und eine Hintergrundfarbe der Kachel festzulegen:
<meta name='msapplication-TileColor' content='#FF9900' /> <meta name='msapplication-TileImage' content='square_tile.png' />
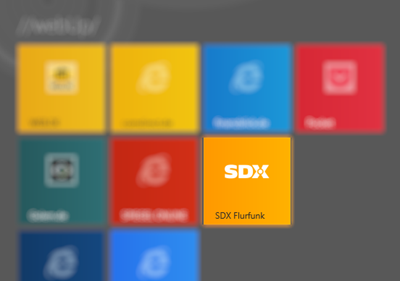
Dies führt beim Anpinnen des SDX Flurfunks unter Windows 8 zu folgender Kachel:

Weiterhin war es unter Windows 8 möglich, ein wenig Live-Tile-Funktionalität dazu ins Spiel zu bringen, indem man als "Badge" anzeigen konnte, wenn neue Beiträge eingetroffen sind – hier steht, wie’s geht. Im Prinzip muss dabei dynamisch eine XML-Datei auf dem Web Server generiert werden, in der Änderungen an den Blogbeiträgen bzw. der Webseite beschrieben werden. Windows ruft diese XML-Datei dann periodisch ab, je nachdem, was vom Webseiten-Betreiber in den Meta-Informationen der Webseite (<meta name="msapplication-badge" … />) eingetragen wurde.
Lebendige Webseiten mit Windows 8.1!
Unter Windows 8.1 wurde das Kachelkonzept für Webseiten deutlich erweitert. Zum einen ist es nun möglich, über folgende Meta-Tags für jede der neuen Kachel-Größen ein eigenes Bild zu hinterlegen: msapplication-square70x70logo, msapplication-square150x150logo, msapplication-wide310x150logo und msapplication-square310x310logo.
Zum anderen können Webseiten nun noch viel besser als zuvor Live-Informationen auf der angepinnten Webseiten-Kachel darstellen. Dafür gibt es das neue Meta-Tag msapplication-notification, über das die letzten Blogbeiträge als rotierende Live-Informationen auf der Kachel angezeigt werden können.
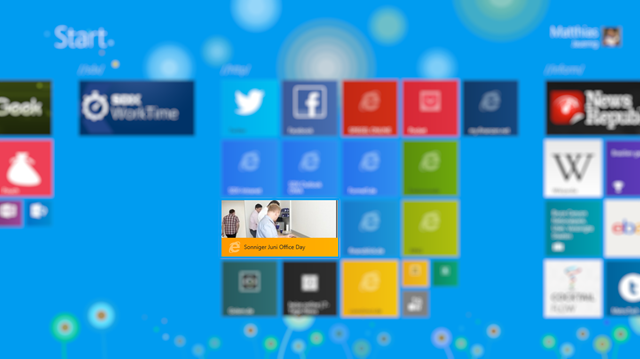
Das sieht auf dem Wide Tile z.B. so aus:
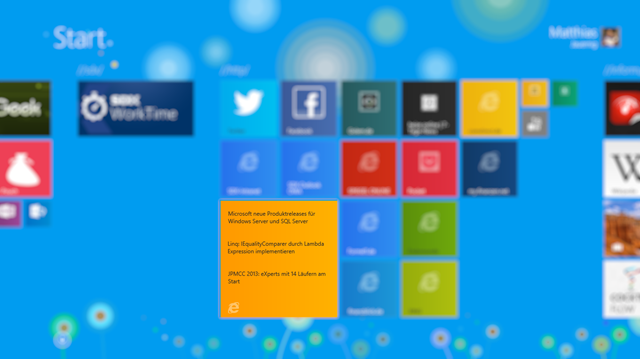
Bilder werden dabei (falls vorhanden) von Windows automatisch aus den letzten Beiträgen extrahiert und auf dem Tile angezeigt. Die neue große Kachel kann noch mehr Informationen darstellen – hier ist eine Liste der letzten Beiträge zu sehen:
Interessant ist nun noch, welche Informationen im Meta-Tag msapplication-notification angegeben werden müssen. Es können hier bis zu 5 URLs abgelegt werden, die gepollt werden, um im Live Tile angezeigt zu werden (Link).
Die Polling-URIs müssen ähnlich wie bei msapplication-badge jeweils auf eine XML-Datei in einem definierten Format verweisen. Nun will der geneigte Webseitenbetreiber natürlich keine separate XML-Datei erzeugen müssen, die dann auch noch dynamisch generiert wird. Muss er auch nicht, denn Microsoft stellt unter Build My Pinned Site einen Cloud-Dienst bereit, der diese Aufgabe übernimmt. Dieser Dienst generiert ein HTML-Fragment mit Meta-Tags, das dann nur noch in die Webseite eingebunden werden muss, um das Live Tile zu aktivieren:
<meta name='msapplication-square70x70logo' content='tiny_tile.png' /> <meta name='msapplication-square150x150logo' content='square_tile.png' /> <meta name='msapplication-wide310x150logo' content='wide_tile.png' /> <meta name='msapplication-square310x310logo' content='large_tile.png' /> <meta name='msapplication-notification' content='frequency=30; cycle=1; polling-uri=http://notifications.buildmypinnedsite.com/?feed=https://www.sdx-ag.de/feeds/posts/default?alt=rss&id=1; polling-uri2=http://notifications.buildmypinnedsite.com/?feed=https://www.sdx-ag.de/feeds/posts/default?alt=rss&id=2; polling-uri3=http://notifications.buildmypinnedsite.com/?feed=https://www.sdx-ag.de/feeds/posts/default?alt=rss&id=3; polling-uri4=http://notifications.buildmypinnedsite.com/?feed=https://www.sdx-ag.de/feeds/posts/default?alt=rss&id=4; polling-uri5=http://notifications.buildmypinnedsite.com/?feed=https://www.sdx-ag.de/feeds/posts/default?alt=rss&id=5;' />
Et voilà ![]()