Ein Feature von Windows 8 war die gleichzeitige Darstellung von 2 Apps, die sogenannte Side-by-Side-Ansicht. Eine App nahm dabei einen fixen 320px-Bereich an der linken oder rechten Bildschirmseite ein (sie befand sich dann im “Snapped State”), während die andere App den restlichen Bereich auffüllte. So interessant diese Funktion auch war, in vielen Fällen wurde sie von Apps nicht genutzt, da diese auf 320px keine relevanten Inhalte darstellen konnten.
Windows 8.1 to the rescue
Windows 8.1 ändert diese Situation maßgeblich. Unter Windows 8.1 gibt es den Snapped State nicht mehr, die Side-by-Side-Ansicht bleibt aber weiterhin erhalten und wird flexibler. Hierbei wurde die Beschränkung der fixen Breite von 320px fallen gelassen und durch die Möglichkeit einer stufenlosen Änderung der Breite einer App ersetzt. Nutzer haben jetzt die Möglichkeit, den Divider zwischen zwei Apps beliebig zu verschieben und die Ansichten so aufzuteilen, wie es ihnen am liebsten ist.
Was wird damit erreicht? Benutzer werden freier in der Bildschirmaufteilung der Apps, da z.B. bei einer 50:50-Teilung des Bildschirms mehr Informationen angezeigt werden können. Zudem lassen sich abhängig von Monitorgröße und Auflösung mehr als 2 Apps nebeneinander darstellen – diese ursprüngliche Begrenzung entfällt also. Auch dass ein Bildschirm für die Side-by-Side-Ansicht mind. 1366px in der Breite besitzen muss, entfällt als technische Beschränkung. Dies ist ein sehr wichtiger Aspekt z.B. für kleinere 7"- und 8"-Tablets. Entwickler haben zudem die Freiheit, zwischen 2 minimalen Breiten zu wählen, bis zu der ihre App verkleinert werden kann: 320px oder 500px. Dadurch müssen sie nicht mehr die schmale 320px-Ansicht unterstützen, wenn ihre App nicht geeignet ist, um in diesem Modus relevante Inhalte darzustellen und vernünftig bedienbar zu sein.
Eine funktionalere Privatbilanz
Auch in der Privatbilanz-App wurde die Side-by-Side-Ansicht an die neue Funktionalität von Windows 8.1 angepasst. Dies lässt sich am besten anhand der Bilanzposten-Detailansicht verdeutlichen. Deren neu gestaltetes horizontales Layout skaliert sehr gut mit unterschiedlichen Breiten der App, was eine Grundvoraussetzung für eine gute Side-by-Side-Darstellung ist.
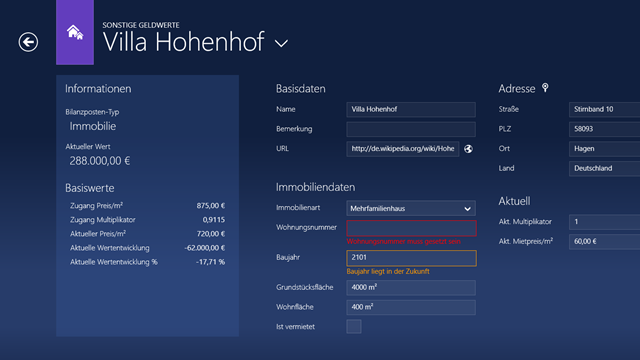
Abhängig von der Bildschirmbreite wurde die Bilanzposten-Detailansicht so gestaltet, dass sich ihre Inhalte sukzessive an kleinere Breiten anpassen. Im Vollbild sieht die Detailseite wie folgt aus:
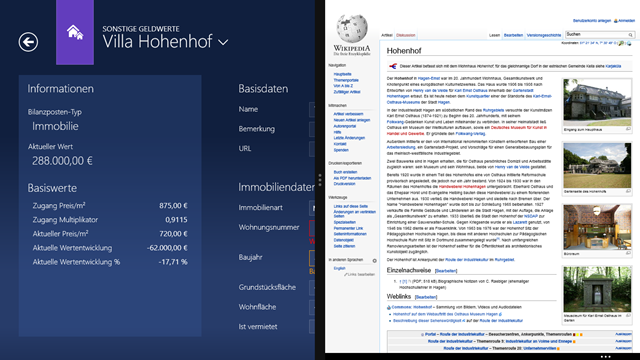
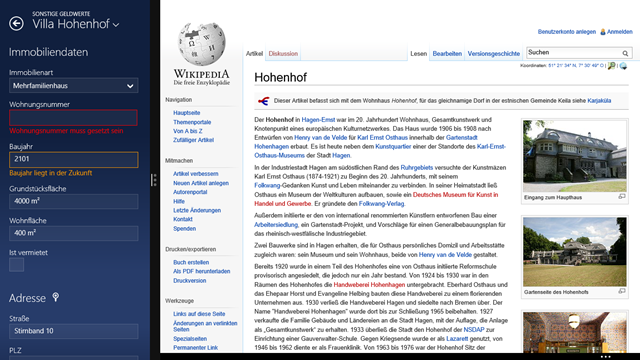
Wird nun z.B. eine URL geöffnet und die App teilt sich den Bildschirmbereich 50:50 mit einer zweiten App (in diesem Fall dem Internet Explorer), so adaptiert sich das Layout leicht: der Titel wird kleiner, auch der Abstand zum linken Bildschirmrand wird geringer:
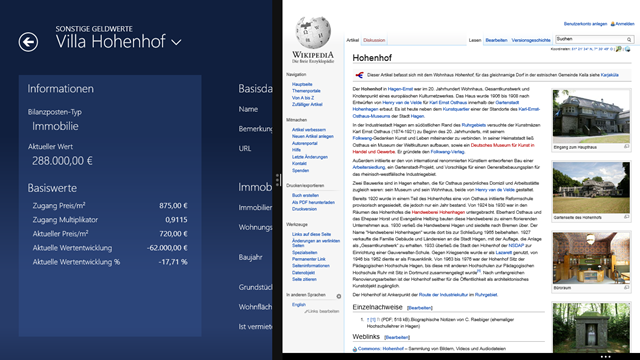
Verkleinert der Benutzer die App weiter, so wird als nächster Schritt das Bilanzposten-Symbol ausgeblendet, um dem Titel mehr Raum zu geben.
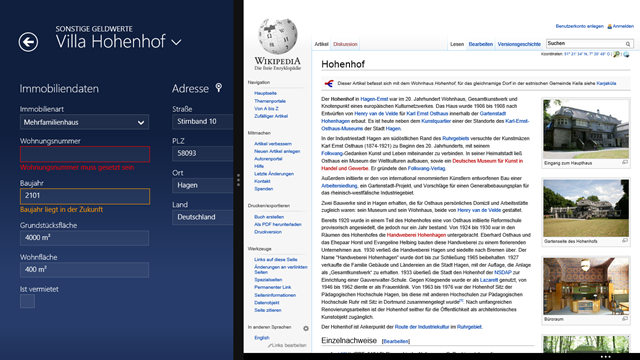
Im vorletzten Schritt werden die Beschriftungen der Eingabefelder oberhalb von diesen statt links daneben dargestellt, um weniger horizontalen Platz zu vereinnahmen (die Seite ist allerdings noch immer vollständig horizontal bedienbar):
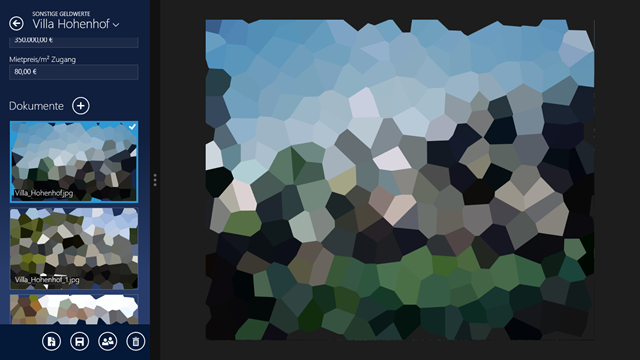
In der schmalsten Variante der App findet dann schließlich ein Layout-Wechsel statt: Die Inhalte werden nun nicht mehr horizontal, sondern vertikal in einer Liste angezeigt. Dennoch werden alle Inhalte der Seite vollständig dargestellt, die Ansicht ist weiterhin voll bedienbar:
Selbst die Dokumente werden in der Liste angezeigt und können parallel in einer zweiten App geöffnet werden. Dies zeigt auch wieder das primäre Einsatzszenario der Side-by-Side-Ansicht: Apps bleiben voll bedienbar, auch wenn eine zweite App aus ihnen heraus geöffnet wurde und parallel dargestellt wird. Diese Möglichkeit des Multitaskings erhöht die Produktivität des Anwenders, da er nicht ständig zwischen verschiedenen Apps und damit verschiedenen Kontexten wechseln muss.
Für Entwickler…
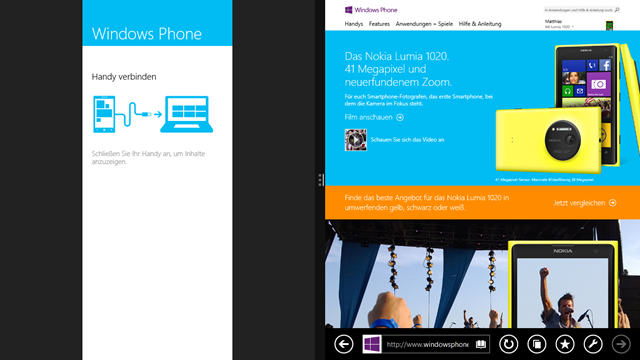
Zunächst einmal funktionieren alle Windows 8-Apps auch unter Windows 8.1, sie laufen dort allerdings in einem Kompatibilitätsmodus. Dabei werden sie mit unschönen schwarzen Balken an der Seite dargestellt, wenn sie in der Side-by-Side-Ansicht zwischen 320 und 1024px einnehmen, ihre Inhalte entsprechen dabei dem Snapped State aus Windows 8. Dies wird im folgenden Bild anhand der “Windows Phone”-App dargestellt:
Entwickler sollten also tätig werden, um ihre Apps für Windows 8.1 zu optimieren und den Benutzern ein bestmögliches Erlebnis zu liefern. Allerdings sollte beachtet werden, dass der Aufwand zur Unterstützung der Side-by-Side-Ansicht unter Windows 8.1 durchaus höher ist als unter Windows 8. Denn Entwickler können sich jetzt nicht mehr auf eine fixe Breite der App verlassen. Sie müssen damit rechnen, dass der Benutzer die App beliebig in der Breite variiert. Apps sollten entsprechend mit angepassten Layouts reagieren.
Statt nur die View-Zustände “Snapped” und “Full” zu unterstützen, müssen Entwickler evtl. viele verschiedene Zustände definieren, die ihre Apps je nach Bildschirmbreite einnehmen sollen. Dabei ist es von App zu App verschieden, welche und wie viele Zustände notwendig sind und bei welchen Bildschirmbreiten die Zustandswechsel stattfinden sollen. Hier sind noch mehr als zuvor Designer gefragt, die eine gute UX erstellen können und sich dabei auch um diese Layout-Zustände kümmern.
Die Zustände selbst werden in XAML prinzipiell als Visual States abgelegt und können/sollten über Blend for Visual Studio gestaltet werden, Visual Studio selbst erlaubt leider keine visuelle Modifikation von Visual States. Dann sollten Entwickler direkt auf das SizeChanged-Event der View reagieren, das bei einer Änderung der Breite einer App ausgelöst wird. Doch anstatt wie unter Windows 8 mit ApplicationView.Value zu prüfen, in welchem View State (Snapped, Full, …) sich die App befindet, sind Entwickler unter Windows 8.1 angehalten, direkt die App-Breite mit Window.Current.Bounds.Width abzufragen und daraus den für sie passenden Visual State zu ermitteln. Der Übergang in den jeweils gewünschten Visual State erfolgt dann mittels der Methode VisualStateManager.GoToState(). Das Property ApplicationView.Value und die dazugehörige Enumeration ApplicationViewState sind unter Windows 8.1 als “deprecated” (veraltet) gekennzeichnet und sollten nicht mehr verwendet werden.
Am Schluss sei noch erwähnt, dass die minimale Breite der App (320px oder 500px) im App-Manifest eingetragen werden kann. Entwickler sollten sich nicht scheuen, von der neuen Möglichkeit mit den 500px minimaler Breite Gebrauch zu machen, wenn für ihr Szenario 320px keinen Sinn ergeben.