Cordova ist mittlerweile bestimmt jedem ein Begriff. Es ist in der Regel das Framework, wenn es um die plattformübergreifende Entwicklung hybrider Anwendung mit HTML, JavaScript und CSS für mobile Geräte geht.
Dadurch dass es mittlerweile sogar eine Visual Studio Erweiterung gibt, zeigt die Bedeutung von Cordova. Ich will in diesem Beitrag kurz auf diese Erweiterung eingehen und den ein oder anderen nützlichen Hinweis für die Verwendung geben.
Plugins
Folgende Plugins sind für Cordova schon direkt vorhanden und können einzeln dazu geschaltet werden. Damit können die nativen Features mit JavaScript aufgerufen werden:
- Battery Status
- Camera
- Contacts
- Device
- Device Motion
- Device Orientation
- Dialogs
- FileSystem
- FileTransfer
- Geolocation
- Globalization
- InAppBrowser
- Media (Audio, Video ..)
- Media Capture
- Network Information
- Splashscreen
- Vibration
Installation
Damit man unter Visual Studio 2013 mit der Cordova Entwicklung loslegen kann, muss man sich zuerst die Erweiterung herunterladen:
http://msdn.microsoft.com/en-us/vstudio/dn722381.aspx
Nach der Installation befindet sich unter den Projekt-Templates ein neuer Eintrag zum Erstellen von einer Multi-Device-Hybrid App. Wählt man dieses aus kann man eine “Blank App” erzeugen lassen.
Ausführen
Hierbei erzeugt Visual Studio uns eine vordefinierte Projektstruktur und gibt uns auch neue Ausführoptionen zum Starten der Anwendung über F5.
Zum Debuggen der Anwendung kann entweder ein Device herangezogen werden, ein Emulator oder Ripple.
Ripple ist eine Browsererweiterung für Chrome, mit der das Ausführen von Cordova Anwendungen ermöglicht wird. Ich persönlich bin kein Freund davon, weil eigentlich alle Cordova Plug-Ins damit nicht funktionieren.
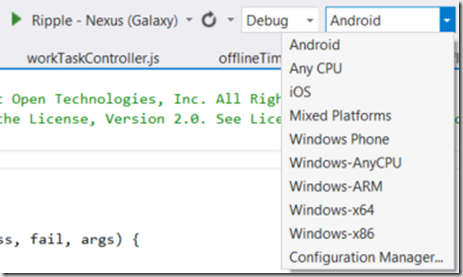
Für einen Test wählt man nun z.B. Windwos-AnyCPU und drückt F5. Cordova Anwendungen werden normalerweise über ein Command-Line-Tool erstellt. Diese Schritte werden jetzt im Hintergrund von Visual Studio übernommen. Visual Studio erzeugt nun also im Hintergrund für die ausgewählte Plattform die entsprechende Cordova Anwendung. Diese wird im Solution Verzeichnis unter dem Verzeichnis bld/Debug/platforms angelegt.
Wer sich mit Cordova auskennt, wird die Verzeichnisstruktur kennen, die sich unter bld/Debug befindet. Diese ist nämlich die übliche Struktur, die auch erzeugt wird, wenn über das Command-Line-Tool eine Cordova Anwendung erzeugt wird.
Nachdem die Anwendung erstellt und alle Plug-Ins heruntergeladen wurden, wird die Anwendung gestartet. Im Falle von Windows-AnyCPU ist es eine Windows 8 App.
Möchte man nun sehen wie das Ganze auf einem Android-Gerät aussieht wählt man einfach in den Ausführungsoptionen den entsprechenden Eintrag aus und drückt wieder auf F5.
Auch hier wird unter bld/Debug/platforms das entsprechende Projekt für Android erstellt.
Nach diesem Prozess wird die Anwendung gestartet (Je nachdem was man ausgewählt hat auf dem Device oder im Emulator).
So leicht wie bei Windows und Android kann man die iOS Version der App leider nicht erstellen. Hierfür wird ein Mac mit XCode und Entwicklerlizenz benötigt.
Auf dem Mac muss zudem noch ein Stück Software in Form einer NodeJS-Anwendung installiert werden, mit dieser das Visual Studio dann kommuniziert um die Anwendung von dem Entwicklungsrechner auf den Mac zu bekommen. Auf dem Mac wird dann das Project für XCode generiert (Die Installation der NodeJS-Anwendung ist in der Anleitung beschrieben, die bei der Installation dabei ist).
Laut Microsoft Dokumentation, soll die Anwendung automatisch auf das am Mac Angeschlossene Gerät deployed werden. In meinen Versuchen hat das leider nicht funktioniert. Ich musste auf dem Mac das XCode-Projekt öffnen und selber auf das Gerät deployen. Ich persönlich habe damit aber kein Problem.
Debuggen
Neben dem Vorteil, dass Visual Studio für einen die Command-Line bedient und sich um das Erzeugen der Anwendung sowie das Besorgen der Plugins bemüht, ist es sehr hilfreich das man die Anwendung einfach mit einem Breakpoint im Code Debuggen kann. Dies funktioniert sogar, wenn die Anwendung auf einem Android Gerät ausgeführt wird.
Windows 8.1
Aktuell wird für die Erzeugung der Windows App noch die Version 8 als Target Plattform gewählt. Wer das gerne ändern möchte kann dies in dem Template, welches für die Erzeugung der Windows Version herangezogen wird ändern. Das ist zum Beispiel unerlässlich wenn man eine eigene Version des InAppBrowsers entwickeln möchte, die das mx-webview-Control verwendet anstelle eines IFrames. Das mx-webview-Control ist nämlich erst ab Windows 8.1 verfügbar.
Das Template befindet sich unter:
C:UsersUsername.cordovalibwindows8cordova3.5.0windows8 emplate
Dort öffnet man im Editor seiner Wahl die Datei CordovaApp.jsproj und ändert die TargetPlatformVersion auf 8.1.
Plugins und Custom Plugins
Ein Grund weshalb man überhaupt auf Cordova angewiesen ist, liegt darin dass man auf die nativen Eigenschaften eines Gerätes zugreifen will wie z.B. die Kamera, die Kontakte usw. diese werden bei Cordova über Plug-Ins zur Verfügung gestellt.
Mit der Visual Studio Extension für Cordova kann man vorgefertigte Plug-Ins über ein grafisches Interface dazu schalten oder wieder abschalten.
Möchte man allerdings eigene Plug-Ins bereitstellen, kann man das aktuell noch nicht über ein grafisches Interface erledigen.
Es muss händisch das Verzeichnis “plugins” im Root der Solution erzeugt werden. Dort hinein packt man dann in Unterordner seine Plug-Ins. Beim Builden (F5) werden diese Plug-Ins dann automatisch in der Anwendung registriert.
Fazit
Mit der Cordova Erweiterung Multi-Device-Hybrid Apps für Visual Studio 2013 ist das arbeiten mit Cordova erheblich erleichtert worden. Die Erweiterung nimmt einem viel Arbeit mit der Command-Line ab und erstellt Plattformen, Plug-Ins usw. per Knopfdruck. Auch wenn es aktuell noch in der Preview Version vorliegt, macht die Erweiterung einen guten Eindruck.