Immer mehr Unternehmen entscheiden sich, ihre Enterprise-Anwendungen für Mitarbeiter und/oder Kunden auch auf mobilen Geräten bereitzustellen. Neben der reinen nativen Entwicklung kommen diesbezüglich auch verstärkt plattformübergreifende Technologien wie zum Beispiel Xamarin oder Cordova zum Einsatz. Dieser Artikel fokussiert sich auf die Xamarin.Forms API und die Erfahrungen, die wir mit dieser innovativen Cross-Platform-Technologie sowohl in internen Projekten als auch in einem aktuellen Kundenprojekt gesammelt haben.
Ausgangssituation
Der Kunde hat eine bereits bestehende Windows Store App und möchte diese zusätzlich für das iPad und für Android Tablets bereitstellen. Da bei der Entwicklung der Windows Store App das Model-View-ViewModel (MVVM)-Muster verwendet wurde und sowohl die Geschäftslogik als auch die ViewModels bereits in eine plattformunabhängige Portable Class Library (PCL) ausgelagert wurden, stellt Xamarin.Forms in Bezug auf die Wiederverwendbarkeit die ideale Wahl dar. Bei einem Cordova-Ansatz hingegen könnte der vorhandene C# Code nicht wiederverwendet werden.
Was ist Xamarin?
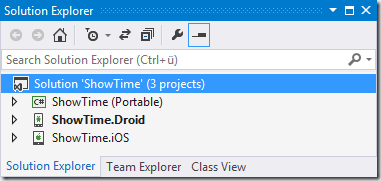
Xamarin ist eine Plattform der gleichnamigen kalifornischen Firma. Es ermöglicht unter Verwendung von C#, native Apps für Android, iOS und MacOS zu entwickeln. Grundlage hierfür ist das Open-Source-Projekt Mono. Hierbei wird für jede Plattform spezifisch die UI in C# implementiert. Zur Laufzeit (Android) bzw. während des Kompiliervorgangs (iOS) entstehen daraus native Oberflächen. Die entsprechende Solution-Struktur in Visual Studio ist folgende:

- Die Portable Class Library beinhaltet die gemeinsame Geschäftslogik.
- Pro Plattform gibt es ein eigenes Projekt mit
- allen Views und
- plattformspezifischer Logik.
Was ist Xamarin.Forms?
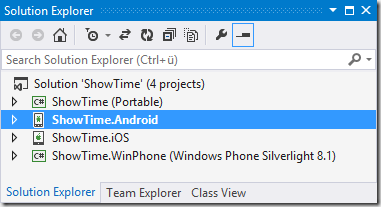
Xamarin.Forms ist das aktuellste Produkt von Xamarin, welches zuerst im Mai letzten Jahres von Xamarin vorgestellt wurde. Bei Xamarin.Forms handelt es sich um ein .NET-basiertes UI Toolkit, mit dem Oberflächen entweder in C# oder einem speziellen XAML-Dialekt generisch definiert werden. Aus diesem Code entstehen während des Kompiliervorgangs jeweils plattformspezifische, native Oberflächen. Xamarin.Forms unterstützt die Plattformen iOS, Android und Windows Phone, aber (noch) nicht Windows Store Apps. Für eine zusätzliche Windows Store App müsste aktuell die UI komplett losgelöst von Xamarin.Forms parallel entwickelt werden. Geschäftslogik und ViewModels können jedoch zwischen dem Xamarin.Forms-Projekt und dem Windows Store App-Projekt entweder durch PCLs oder Shared Projects geteilt werden. Die zugehörige Solution-Struktur in Visual Studio ist folgende:
- Die Portable Class Library beinhaltet die gemeinsame Geschäftslogik und die gemeinsamen Views.
- Pro Plattform gibt es eine eigenes Projekt mit
- plattformspezifischen Views und
- plattformspezifischer Logik.
Wie ist Xamarin.Forms aktuell zu bewerten?
Xamarin.Forms ist eine sehr aktuelle Technologie mit einem 1. Release am 28. Mai 2014. Ein für XAML-Entwickler wichtiges Release war die Version 1.3 zum Ende des letzten Jahres, da hier grundlegende XAML-Features (Styles, Triggers, etc.) geliefert wurden, wodurch die XAML-Verwendung bei Xamarin.Forms erstmalig sinnvoll wurde. Weitere notwendige XAML-Features (DataTemplateSelector, ItemsControl, etc.) sind immer noch nicht Bestandteil von Xamarin.Forms. Diese sind aber in der Zwischenzeit schon durch die Xamarin.Forms-Community entstanden und können problemlos in eigenen Projekten eingesetzt werden. Die genauen Unterschiede zwischen Xamarin.Forms XAML und Microsoft XAML werde ich in einem gesonderten Flurfunkartikel beschreiben.
Fazit
Xamarin stellt eine für zahlreiche Projekte interessante Technologie dar, um vorhandenes C# Knowhow und Code wiederzuverwenden. Vor allem durch den XAML-Ansatz von Xamarin.Forms ist es für WPF- bzw. Windows Store App-Entwickler schnell möglich, für Android und iOS Anwendungen zu schreiben. Dennoch kommt man bei größeren Anwendungen, bei plattformspezifischen Designdetails und auch in Fehlerfällen schnell an den Punkt, wo man punktuell die durch Xamarin.Forms geschaffene Abstraktionsebene verlassen muss und dann wieder tiefgreifendes Knowhow der jeweils zugrundeliegenden Plattform notwendig ist. Dies wird vor allem bei der Entwicklung für die Android-Plattform aufgrund der Vielzahl an unterschiedlichen Geräten schnell sichtbar. Die eben genannten technischen Aspekte werde ich in nachfolgenden Artikeln im Detail beleuchten.


![xamarin.forms solution[5] xamarin.forms solution[5]](https://www.sdx-ag.de/wp-content/uploads/flurfunk/767019e7ad69_A326/xamarin.forms-solution5_thumb.png)