Xamarin.Forms stellt eine Abstraktionsebene vor den Xamarin CLI-Portierungen von nativen Controls dar. Bisher unterstützt Xamarin.Forms auf diese Weise allerdings nur die hauseigenen CLI-Portierungen für iOS und Android sowie auch Windows Phone. Somit können Anwendungen für iPad, iPhone, Android Tablets und Android Phones sowie das Windows Phone entwickelt werden, nicht jedoch für WinRT und somit Windows Tablets. Um dafür Abhilfe zu schaffen, gab es in der Community bereits Anstrengungen, mit Xamarin.Forms auch WinRT adressieren zu können. Doch hat nun auch Xamarin den Support für WinRT angekündigt, und bereits eine Vorschau-Version ausgeliefert. Diese ist zwar noch sehr rudimentär, dennoch möchte ich mit diesem Artikel unsere ersten Schritte und ersten Eindrücke damit schildern.
Xamarin.Forms in einem WinRT-Projekt
Im Rahmen eines kleinen Tests hatte ich es mir zum Ziel gesetzt, eine bestehende Xamarin.Forms-Anwendung auf WinRT zu portieren. Das Visual Studio Plugin von Xamarin bietet dafür jedoch noch keine Vorlagen. So stellte sich die Frage, was dafür notwendig ist?
Um eine Windows Store Tablet Anwendung mit Xamarin.Forms zu entwickeln, ist das Vorgehen beim Projekt Setup analog zum Vorgehen beim manuellen Erstellen eines Xamarin.Forms-Projekts für eine andere Plattform: In diesem Fall wird ein Projekt für eine Windows Store Anwendung erstellt und anschließend werden die Xamarin.Forms-Komponenten via NuGet referenziert. Diese können über die Kommandozeile installiert werden:
Install-Package Xamarin.Forms.Windows –Pre
Natürlich können die Komponenten auch über die NuGet-Benutzeroberfläche als Pre-Release bezogen werden. Letztlich sollten neben den Referenzen auf die typischen WinRT-Komponenten auch die Referenzen auf die Xamarin.Forms-Komponenten für WinRT vorliegen:
Anschließend muss die Kontrolle für die Darstellung der Benutzeroberfläche an Xamarin.Forms übergeben werden. Was in einem iOS Projekt das AppDelegate oder in einem Android die MainActivity ist, ist im WinRT Projekt die App.xaml. Diese unterscheidet sich jedoch nur in einer Zeile von der Standard App.xaml, die beim Erzeugen eines nativen Windows Store Projekts bereitgestellt wird. Denn es ist hier ebenso, wie beim Start einer Xamarin.Forms-Anwendung auf den anderen Plattformen, dass Xamarin.Forms initialisiert werden muss. Dies geschieht im OnLaunched-Handler vor dem Setzen des Fensterinhalts:
1: protected override void OnLaunched(LaunchActivatedEventArgs e)
2: {
3: ...
4: Xamarin.Forms.Forms.Init(e);
5:
6: // Place the frame in the current Window
7: Window.Current.Content = rootFrame;
8: ...
9: }
Das Hauptfenster der Anwendung ist auch kein Standard-WinRT-Fenster sondern ein Xamarin.Forms-spezifisches Fenster. Hierbei handelt es sich um eine WindowsPage aus dem Namespace Xamarin.Forms.Platform.WinRT. Deshalb muss folglich dessen Xaml angepasst werden:
1: <forms:WindowsPage
2: x:Class="SDX.Forms.WinRT.MainPage"
3: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5: xmlns:forms="using:Xamarin.Forms.Platform.WinRT"
6: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
7: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
8: mc:Ignorable="d"/>
Im Code-Behind dieses Fensters wird dann die eigentliche Xamarin.Forms-App geladen:
1: this.LoadApplication(new Forms.App());
Fortan kann die Anwendung mit Xamarin.Forms entwickelt werden, und nur plattformspezifische Anpassungen müssen ggf. noch im WinRT-Projekt vorgenommen werden.
Was bietet Xamarin.Forms für WinRT?
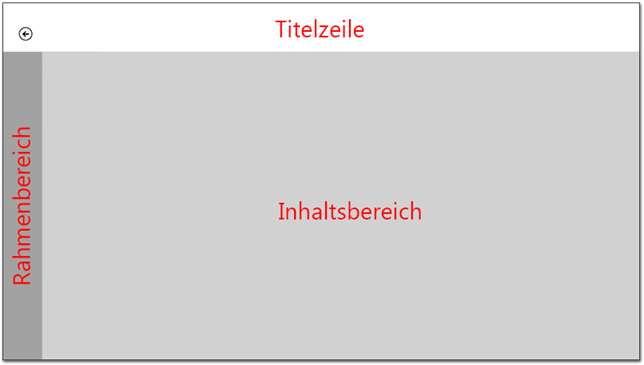
Ziel von Xamarin.Forms für WinRT ist es ebenso, wie für die anderen Plattformen, gemeinsame Funktionen auf gleiche Weise zur Verfügung zu stellen. Abgesehen davon, dass diese noch nicht vollständig adaptiert sind, stellt WinRT Xamarin hier vor die Herausforderung, dass es für bestimmte, insbesondere auf Phones verfügbare Steuerelemente keine Pendants gibt. Xamarin hat sich hier entschlossen, dafür entsprechende Pendants nachzubauen. Ein Beispiel dafür ist die Navigation Page. Diese stellt sich nachgebaut und aufgegliedert wie folgt dar:
Dem Bild ist zu entnehmen, dass hierbei die von den Store-Richtlinien vorgegebene Aufteilung nachempfunden wurde. Wie sich dabei jedoch die individuelle Anpassbarkeit gestaltet, lässt sich jetzt noch nicht abschätzen. Jedoch insbesondere der linke Rahmenbereich wirkt statisch und könnte beim horizontalen Scrollen Probleme bereiten, da er nicht mehr überschrieben werden kann und das scrollende Steuerelement erst im Inhaltsbereich beginnt. Auch zeigt dieses Beispiel das horizontale Paradigma von Windows Store Apps auf, welches aber zum Beispiel dem oft eher vertikalen Paradigma auf dem iPad widerspricht. Deshalb stellt sich in Hinsicht darauf schon jetzt die Frage, wie viel Code gemeinsam in Xamarin.Forms abgebildet werden kann und wie viele Plattform-Weichen im Xaml-Code, oder sogar zusätzliche Views zum Ausgleichen dieser unterschiedlichen Prinzipien, erforderlich sind, wenn darauf Wert gelegt wird.
Des Weiteren stehen auch manche für Windows Store Apps übliche Steuerelemente – wie GridView oder ItemsControl – nicht zur Verfügung. Wie Xamarin hiermit in Zukunft umgehen wird, wird sich zeigen: Ob es dafür einen Nachbau für die anderen Plattformen geben wird, oder ob dieses Steuerelement ausgespart wird, da es für die anderen Plattformen ohnehin eher untypisch ist.
Dennoch wird sich der Windows Store-Entwickler Fragen stellen, wie: Was ist mit der App Bar oder der Navigation Bar?
Fazit
Im Rahmen des Tests war mit Xamarin.Forms eine extrem schnelle Portierung (weniger als 2 Stunden!) einer bestehenden Xamarin.Forms App möglich. Zwar war die Stabilität bei der Verwendung noch nicht optimal, da hin und wieder das für Windows Store App-Entwickler wohlbekannte typische E_FAIL insbesondere bei der Verwendung von Xamarin nachgebauter Steuerelemente auftauchte, doch war sie für eine Alpha-Version sehr akzeptabel. Auch war die App noch nicht schön anzusehen, aber dafür im vollen Funktionsumfang lauffähig. Dennoch ist der aktuelle Stand noch nicht für den Produktiveinsatz gedacht.
Die Frage, die sich nun umso mehr stellt, ist eigentlich eher fachlicher Natur: Will man eine Windows Store App, die den Interaktionsparadigmen einer z. B. iOS App folgt? Oder eine iOS App, die wie eine Windows Store App aufgebaut ist? Letztlich ist es eine Frage, wie viel Aufwand man bereit ist in die Plattformspezifika zu stecken und wie viel z. B. für eine interne App erforderlich ist. Natürlich sollte man nicht vernachlässigen, dass gerade im Rahmen einer BYOD Strategie im Unternehmen von den Anwendern doch Plattformspezifika erwartet werden, da sie diese gewohnt sind. Doch wie viel Aufwandserleichterung bringt Xamarin.Forms dann? Zumindest hat man eine gemeinsame Codebasis, die nur einmal gewartet werden muss.
Abseits davon ist auch das Lizenzmodell noch unklar. Xamarin.WinPhone erforderte eine Xamarin.iOS- oder Xamarin.Android-Lizenz. Derzeit ist das für WinRT auch noch so. Dennoch bleibt auch hier abzuwarten, ob Xamarin eventuell für die Windows-Plattform eine zusätzliche Lizenz einführen wird.
Weiterführendes
Für diejenigen, die mehr darüber erfahren wollen, lohnt sich ein Blick auf die Xamarin-Webseite, oder in ein Beispielprojekt von Scott Hanselman.