Um erste Erfahrungen bei der Entwicklung von Apps für die Metro-UI (nachfolgend Metro-Apps genannt) von Windows 8 zu sammeln, habe ich nach einem abgegrenzten und leicht zu verwendenden Szenario gesucht, das gut mit den vorgegebenen Visual-Studio-Templates umsetzbar ist.
Meine Wahl fiel dabei auf die aufbereitete Darstellung der hier vorhandenen Blogbeiträge des SDX Flurfunks. Dieser Artikel gibt eine kurze Übersicht über die finale Windows-8-App.
First things first – der technische Rahmen
Um erste Erfahrungen mit beiden Programmiermodellen zu sammeln, wurde die “SDX News”-App von mir zweifach entwickelt: einmal mit XAML/C#, das zweite Mal mit HTML/JavaScript. Auf Charakteristika, Vor- und Nachteile beider Modelle werde ich in kommenden Blogbeiträgen noch eingehen. Die in diesem Beitrag gezeigte Variante entspricht der HTML/JS-Version.
Entwickelt wurden die Anwendungen auf Basis der Developer Preview von Windows 8 mit der darin enthaltenen Preview von Visual Studio 11. VS11 (Codename) kommt mit vorgefertigten Projekt-Templates für Metro-Apps daher, die sich einfach nutzen lassen und bereits einen sinnvollen Rahmen für die eigene App liefern, der angepasst und mit Leben gefüllt werden kann.
Wird die Metro-App aus Visual Studio heraus gestartet, so lädt sie automatisch auf der Metro-UI und wird per Vollbild dargestellt. Zur Anzeige der Blogbeiträge wird der RSS-Feed des SDX Flurfunks abgerufen, dessen Inhalte ausgewertet und aufbereitet dargestellt werden.
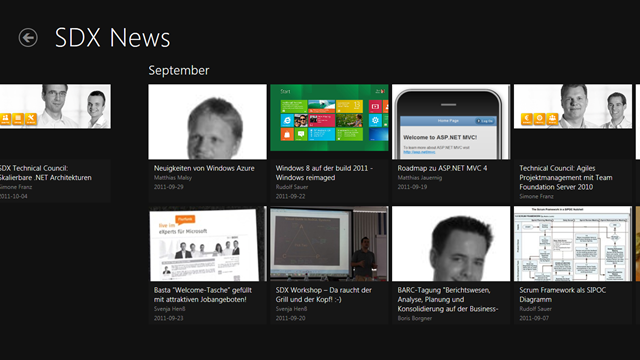
Gruppierte Übersicht auf der Startseite
Nach dem Start der App gelangt man auf die Startseite, die eine nach Monat gruppierte Ansicht der Flurfunk-Beiträge beinhaltet. Mit einer Wischgeste nach links bzw. rechts gelangt man zu älteren Blogbeiträgen, die Darstellung ist dabei sehr flüssig und die App intuitiv bedienbar. Wird statt dem eigenen Finger eine Maus verwendet, so blendet sich automatisch eine Scrollleiste am unteren Bildschirmrand ein, die per Maus bedient werden kann. Leider wird im Gegensatz zum Metro-Startscreen in eigenen Apps aktuell noch kein Mausrad unterstützt, was sicher auf die frühe Version von Windows 8 zurückzuführen ist und zukünftig kein Thema mehr sein sollte.
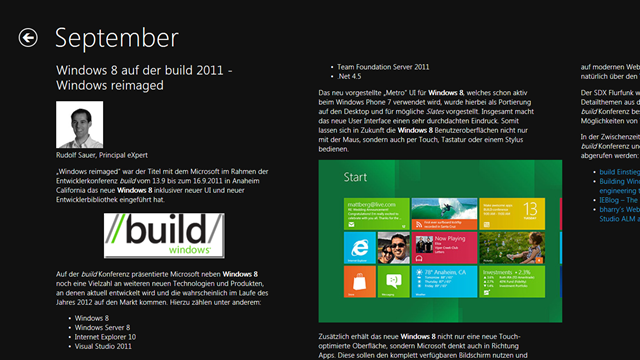
Touch-first in der Detailansicht
Wird auf ein Element geklickt/getippt, so öffnet sich mit einer kleinen Animation die Detailansicht des zugehörigen Blogbeitrags. In dieser kann wieder per Touch gescrollt werden, wenn der Inhalt die Grenzen einer Bildschirmseite übersteigt. Zudem wird wiederum ein Scrollbalken angezeigt, sobald die Bewegung einer Maus erkannt wird. Die Anwendung ist damit optimal per Touch verwendbar, kann aber trotzdem noch mit einer Maus bedient werden.
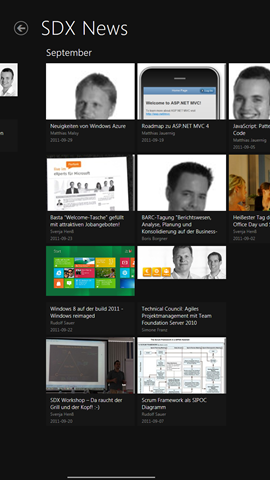
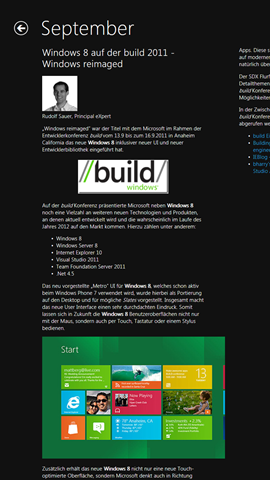
Quer- und Hochformat
Ändert sich die Ausrichtung des Bildschirms (explizit vom Nutzer oder implizit durch einen Sensor) und es wird vom Quer- in das Hochformat gewechselt, so bieten das Programmiermodell und die Standard-Controls von Windows 8 Möglichkeiten an, darauf zu reagieren bzw. Inhalte entsprechend angepasst darzustellen. Dies stellt natürlich auch zusätzliche Herausforderungen an App-Entwickler, die aufgrund der Vollbild-Ausführung einer Metro-App sowohl auf beliebige Auflösungen ab 1.024 x 768px als auch auf einen Wechsel der Orientierung reagieren müssen. Die SDX-News-App verwendet Standard-Controls, die sich automatisch optimal anpassen.
Side by Side mit anderen Programmen
Eine interessante Möglichkeit von Metro-Apps unter Windows 8 ist es, dass sie ab einer Bildschirmbreite von 1.366px mit einem anderen Programm parallel Seite an Seite angezeigt werden können. Ein Programm nimmt dabei den Hauptteil des Bildschirms ein, das andere läuft in einer schmaleren seitlichen Spalte. Interessant und nützlich ist das z.B. bei einem Twitter-Client, der als App an der Seite angeheftet wird. Bei Klick auf einen Link in einem Tweet könnte dieser dann in einem Browser als Haupt-Anwendung angezeigt werden, ohne den Kontext der eigentlichen Twitter-App verlassen zu müssen. Hier sind weitere Beispiele denkbar, z.B. ein Video, das im Hauptbereich neben einem Chat-Client im Seitenbereich läuft, etc..
Wichtig ist, dass wie beim Wechsel der Orientierung in einer Metro-App auf das Anheften der App an die Seite (“Snapped” State) reagiert werden kann. Inhalte können dann anders dargestellt werden, so dass sie sich optimal im Seitenbereich nutzen lassen.
Ausblick
Dieser Artikel hat einen ersten Einblick der Funktionalität der umgesetzten “SDX News”-Metro-App gewährt. Die bestehenden Visual-Studio-Templates machten die Implementierung recht einfach, von einigen Bugs der Developer Preview abgesehen. Trotzdem konnte mit vorhandenem Wissen in XAML/C# bzw. HTML/JS die App schnell umgesetzt werden und dennoch bietet sie bereits eine gute Funktionalität, wenn man das Reagieren auf die Änderung der Orientierung bzw. das Anheften an die Seite berücksichtigt. In nachfolgenden Blogbeiträgen wird darauf detaillierter eingegangen.